Ingin tahun bagaimana cara menambahkan fitur konfirmasi pembayaran?
Belum banyak pengguna WooCommerce yang mengetahui alasan “Mengapa saya perlu menambahkan fitur Konfirmasi Pembayaran?”
Konfirmasi pembayan bisa menjadi alternatif dari payment gateway. Seperti yang sebelumnya sudah pernah dibahas di5 Plus Minus Payment Gateway untuk Toko Online, payment gateway memiliki beberapa kelemahan.
Kelemahan Payment Gateway
Berikut kami rangkum kelemahan penggunaan payment gateway untuk pembayaran yang terintegrasi pada toko online :
1. Persyaratan administrasi yang rumit
Apabila Anda menggunakan payment gateway untuk e-commerce, Anda masih perlu mengirim beberapa dokumen legal untuk menerima pembayaran. Sebagian besar dari aplikasi payment gateway membutuhkan berkas-berkas berikut ini:
- Fotokopi atau hasil scan dari ID (KTP / KITAS / Paspor);
- Fotokopi atau hasil scan dari NPWP (Nomor Pokok Wajib Pajak)
- Beberapa tambahan dokumen legal (seperti Akta Perusahaan, Surat Izin Usaha Perusahaan/SIUP, TDP, dan lain sebagainya).
2. Prosedur aktivasi yang panjang
Untuk memulai menggunakan payment gateway, pertama-tama Anda harus membuat akun terlebih dahulu. Akun tersebut yang akan membantu Anda dalam melihat dan mengelola transaksi.
Setelah itu, tim dari payment gateway masih perlu melakukan diskusi dengan Anda terkait kebutuhan bisnis Anda. Barulah tim developer Anda dapat melakukan integrasi antara sistem payment gateway dengan sistem Anda (e-commerce website, aplikasi mobile, dsb.)
3. Biaya transaksi
Kelemahan lainnya dari penggunaan payment gateway adalah adanya biaya transaksi. Sebagai perbandingan, berikut kami paparkan biaya transaksi dari beberapa payment gateway:
- Midtrans = Midtrans mengenakan charge sebesar 4% + Rp 2.200 ke merchant yang sudah termasuk biaya pajak.
- Veritrans = Biaya dibebankan berdasarkan layanan perbankan seperti Visa dan Mastercard dan akan dikenakan biaya 3,9% + Rp 2.000 per transaksi.
- iPayMu = Pembayaran dengan kartu kredit dikenakan biaya 3,5% atau Rp 5.000 per transaksi.
4. Uang tidak dapat langsung ditarik
Kelemahan terakhir untuk payment gateway yaitu uang dari customer tidak langsung masuk ke rekening kita. Hal ini terjadi karena transfer dari pengguna ditampung dulu di akun payment gateway.
Proses penarikan uang biasanya berlangsung selama 3 sampai 7 hari. Hal ini akan berpengaruh ke cashflow toko online Anda jika omzetnya besar.
Karena kelemahan di atas, halaman konfirmasi pembayaran bisa menjadi alternatif payment gateway yang lebih sederhana.
Menambahkan Halaman Konfirmasi Pembayaran pada Website WordPress WooCommerce
Dengan pertimbangan hal-hal di atas, menggunakan sistem pembayaran transfer bank langsung ke akun toko online masih menjadi solusi yang cukup handal. Apalagi jika didukung Plugin Ongkos Kirim yang mempermudah pelanggan Anda dalam melakukan konfirmasi ke sistem pembayaran.
Keuntungan lainnya dengan penggunaan Plugin Konfirmasi Pembayaran (Tonjoo Payment Confirmation), Customer Support (CS) toko online Anda dapat melakukan cek konfirmasi pembayaran dengan hanya melihat dashboard.
Baca Juga
Dapatkan Plugin Konfirmasi Pembayaran di https://tonjoostudio.com/product/plugin-konfirmasi-pembayaran/
Tonjoo Payment Confirmation adalah plugin yang berfungsi untuk membuat halaman konfirmasi pembayaran bagi pelanggan yang telah melakukan pembelian di website kita.
Pelanggan meng-upload bukti pembayaran di halaman konfirmasi, kemudian pemilik website akan menerima email pemberitahuan bahwa terdapat konsumen yang melakukan konfirmasi pembayaran.

Tonjoo Payment Confirmation adalah ekstensi dari plugin WooCommerce. Jadi plugin Tonjoo Payment Confirmation hanya bisa berjalan di website WordPress yang sudah terinstal plugin WooCommerce.
Untuk membuat form konfirmasi pembayaran, Tonjoo Payment Confirmation menggunakan shortcode.
Shortcode adalah fungsi khusus yang akan sering kita gunakan pada WordPress kita, sehingga kita tidak perlu mengulang-ulang prosesnya setiap kali kita membutuhkannya. Shortcode ini bisa dipasang di pos atau halaman. Akan tetapi untuk membuat halaman form konfirmasi lebih disarankan dipasang di halaman.
Shortcode yang digunakan dalam Tonjoo Payment Confirmation adalah: [payment-confirmation].
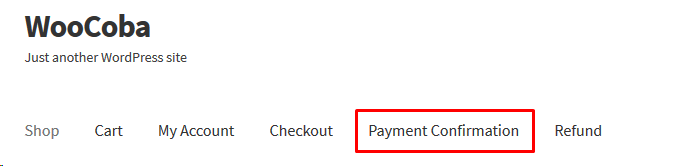
Berikut merupakan contoh halaman konfirmasi pembayaran pada sebuah situs web:

Menambahkan form Konfirmasi Pembayaran pada website WooCommerce sangatlah mudah. Untuk membuat halaman konfirmasi pembayaran pada toko online Anda, ikuti langkah demi langkah di bawah ini:
1. Login ke area back-endwebsite Anda: namawebsite.com/wp-admin/
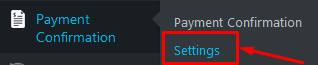
2. Pada menu “Payment Confirmation”, klik “Settings”.
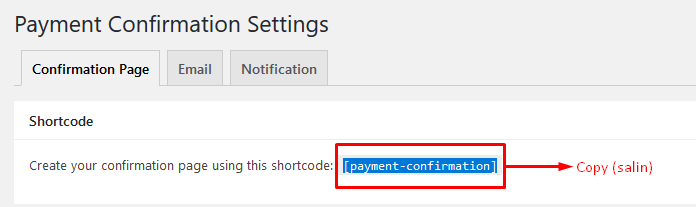
3. Pada tab Confirmation Page, terdapat kode bertuliskan: [payment-confirmation]. Block (tandai) kode tersebut kemudian copy (salin).

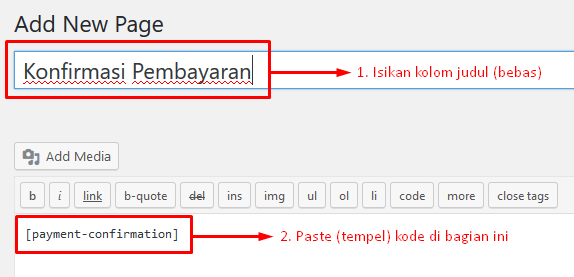
4. Pada menu Pages, pilih “Add New”.
5. Kolom judul dapat diisi dengan bebas. Setelah itu paste (tempel) kode yang telah di-copy tadi dan klik “Publish”.
6. Selanjutnya pada menu “Appearance” klik “Menus”.
7. Pada kolom Pages akan terlihat pilihan “Payment Confirmation” yang telah Anda buat tadi. Centang kolom “Payment Confirmation” tersebut lalu klik “Add to Menu”.

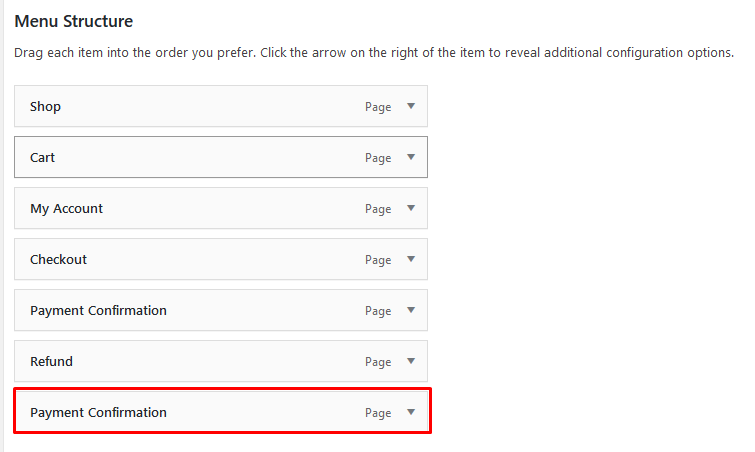
8. Menu “Payment Confirmation” telah muncul di Menu Structure (seperti pada gambar di bawah). Klik “Save Menu” untuk memunculkan menu ini pada halaman front-end website Anda.
9. Selesai! Menu Konfirmasi Pembayaran telah berhasil...





