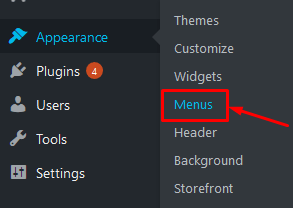
6. Selanjutnya, pada menu ‘Appearance’ klik ‘Menus’.
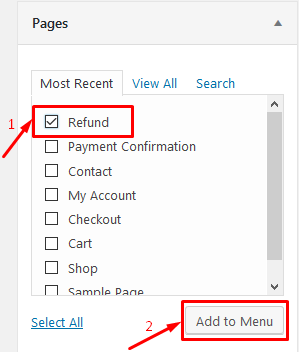
7. Pada kolom Pages akan terlihat pilihan ‘Refund’ yang telah Anda buat tadi. Centang kolom ‘Refund’ tersebut lalu klik ‘Add to Menu’.
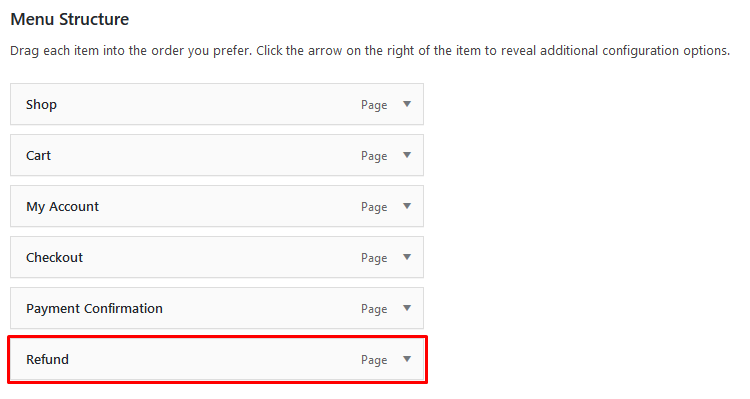
8. Menu Refund telah muncul di Menu Structure (seperti pada gambar di bawah). Klik tombol ‘Save Menu’ untuk memunculkan menu ini pada halaman front-end website Anda.
Baca Juga
9. Selesai! Anda telah berhasil menambahkan fitur Refund pada website Anda.
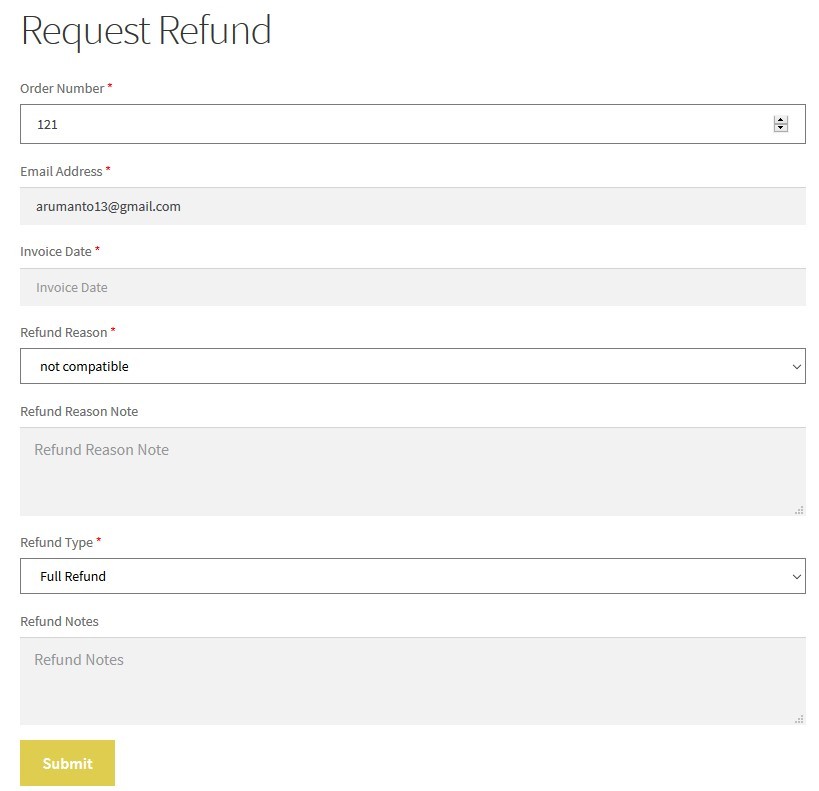
Silakan lihat halaman Refund Request Anda, maka kurang lebih tampilannya akan seperti ini:
Dengan Plugin Refund, kini Admin toko online Anda dapat memproses permintaan refund dari customer secara efisien dan mudah. Tertarik untuk mencoba? Plugin Refund bisa Anda dapatkan di laman berikut: https://tonjoostudio.com/product/plugin-refund/
Bagaimana Cara Mengajukan Refund? Baca selengkapnya: Cara Melakukan Refund di Toko Online
Gambar dan Referensi: hoicker.com